By default, the WordPress Gutenberg Block Editor has tens of basic blocks, categorized into several types (groups), like text, media, design, widgets, theme, and embeds. Some of the default and frequently used Gutenberg blocks are: Paragraph, Heading, List, Gallery, Image, Quote, Video, Buttons, Columns, Spacer.
As a result, we are able to do a lot of advanced things on our own website using the above elements. However, sometimes we may need various other blocks that Gutenberg doesn’t offer by default. In this situation, a good solution is to use the Astratic Blocks plugin.
The plugin is free, very simple, and light. It is dedicated to the Astratic Theme but you can use it with all other “Gutenberg friendly” themes as well.
How it works
This plugin makes that in the Gutenberg editor view we have more types of blocks available.
For example, after installing the plugin, we have the “Astratic: Reponsive spacer” at our disposal.
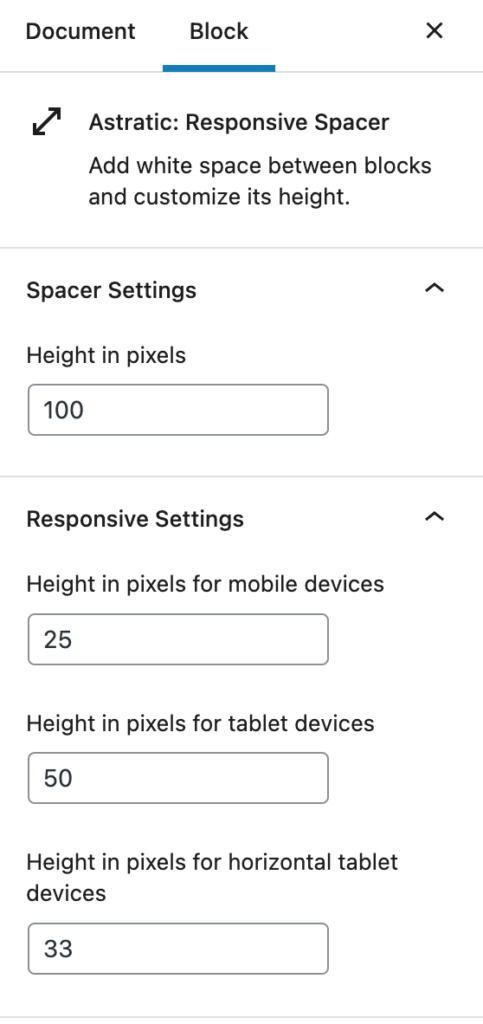
This block is the extension for the default Spacer block, and it allows us to add the spacer with fixed different sizes for different types of devices.
The Astratic Blocks is future-proof and constantly developed. New blocks will be added soon.