Need a simple tool to build website visitor engagement? We have a great Simple Floating Contact Form solution for you. The main purpose of this plugin is to allow visitors to contact the owners of the website using a simple form available from the button located in the lower right corner of the website.
- Click here to download the plugin for free
How it works?
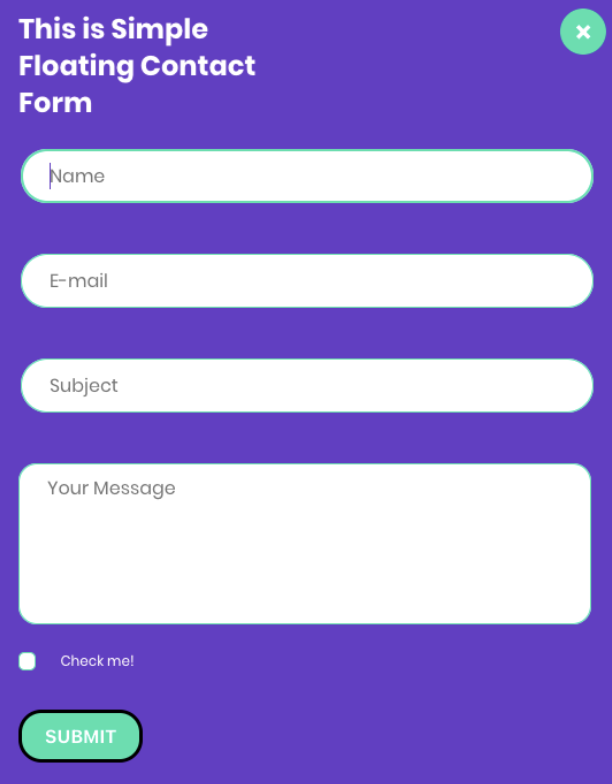
After clicking on toggle button, the contact form box with appear right away, from right side on your page.
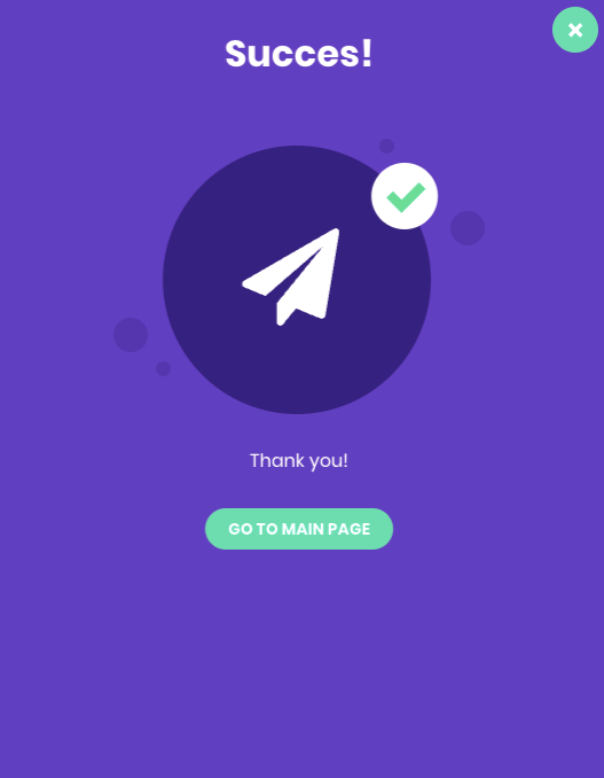
Visitors will receive a thank you message in which you can configure:
- Title text
- Thank you message
- Button text with specific URL
You can close the form with the X button and reopen it at any time.
Plugin settings page
There is a plugin settings page in the main Settings tab in the WordPress admin panel. There are three groups of options.
General
Here you define the recipients of the tickets, the form input data, the content of the buttons and the content of the Thank you section.
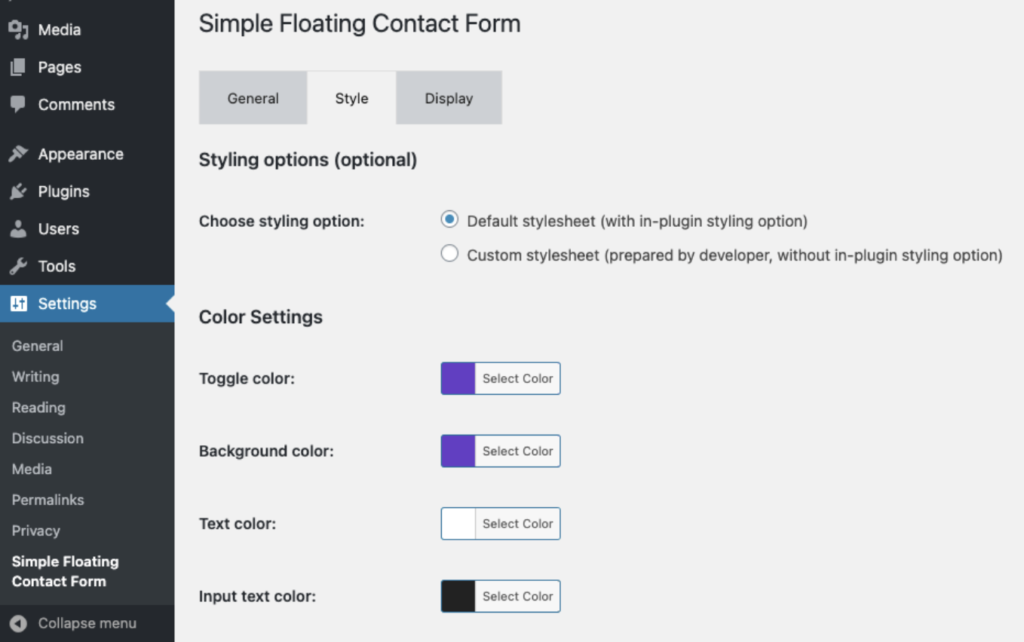
Style
You can set custom colors for various form elements, if you also use our Astratic theme, you can match the form colors to the main theme color palette, and if you are an active developer, you can also disable the default stylesheet entirely to create your own.
Display
Select on which pages or post types our form will be rendered.
Simple Floating Contact Form is a simple and lightweight, yet fully functional and stylish contact form plugin. If you need to expand this plugin with additional functions or integration with external systems, please contact us.
Simple Floating Contact Form – Replacing Email Message Template
The Simple Floating Contact Form plugin allows for the replacement of the default email message template that the website administrator receives. To do this, you need to have FTP access to the website.
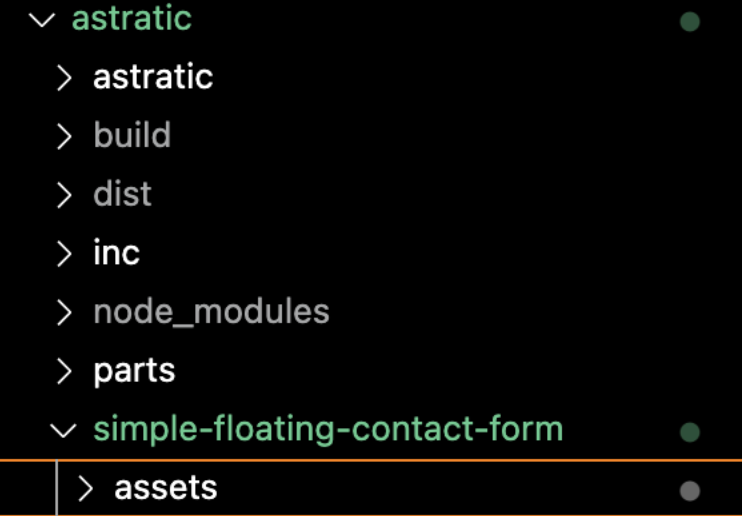
Having FTP access to the website, you need to navigate to the root of the currently active theme (wp-content/themes/{current-theme}).
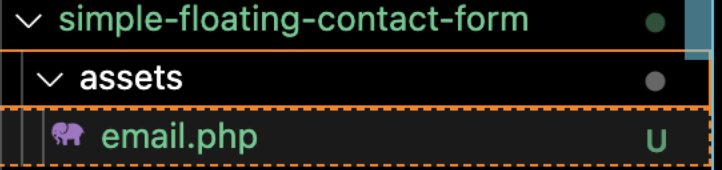
In the theme folder, you need to create a folder named simple-floating-contact-form and within it, another folder named assets.
Inside the assets folder, you need to create a template file for the email message called email.php.
The email.php file allows for replacing the content of the message. The file currently does not support HTML tags but allows for the use of several placeholders to customize the message:
- [sfcf_recipient] – the email address to which the message is sent (site administrator or the email set in the plugin settings),
- [sfcf_name] – the value from the Company/User name field in the form,
- [sfcf_email] – the value from the E-mail address field in the form,
- [sfcf_message] – the value from the Message field in the form,
- [sfcf_site] – the page (exact subpage) from which the form was submitted.